네이버 블로그를 8개월 정도 하다가 티스토리 블로그도 추가로 하는데 둘이 많이 달라서 더 재미있다.
느낌 자체가 완전히 다르네.
얼마 안 되는 기간이지만 티스토리 뉴비가 느낀 티스토리 에디터가 네이버 블로그 에디터보다 좋은 점을 뽑아본다.
티스토리 에디터가
네이버 블로그 에디터 보다
좋은 9가지
1. 이전 글 바로 가져오기
이 기능은 기본 기능은 아니고 플러그인으로 기능 추가를 해야 한다.
티스토리 관리 -> 플러그인에서 '이전 발행 글 링크 삽입'을 활성화시킨다.

물론 이 기능이 없어도 URL 복사해서 넣으면 되지만 이 기능 덕에 많은 시간 단축을 할 수 있다.


이전 발행 글 목록이 나오고 마우스를 가져다 대면 내용을 같이 띄워주는 게 매우 유용하다.
선택을 하면 아래처럼 바로 본문에 해당 글의 링크가 글 일부와 함께 삽입된다.
Bing 빙 웹마스터툴 구글 서치콘솔 연동 등록
티스토리를 개설하고, 구글 서치콘솔에 등록하는 과정을 공유했었죠. 티스토리 블로그 만들기 가입 개설 총정리전에 티스토리 애드센스 부수입을 위한 티스토리 구글 등록에 관해 설명드렸
nomad.hangadac.com
2. webp 파일 직접 지원
네이버 블로그와 티스토리 사진 콜라주 만들기 비교
네이버 블로그를 반년 정도 했고, 최근에 티스토리를 시작했는데 둘 간의 특징이 달라서 여러 면에서 호불호가 갈리네요. 아무래도 네이버 블로그에 익숙해서 이를 기준으로 티스토리의 기능
nomad.hangadac.com
윗글에서도 언급했지만 네이버 블로그에서도 webp를 지원하지만 나의 예상으로는 webp를 gif로 변환하는 느낌이다.
그렇게 생각하는 이유는 아래와 같다.
1. 업로드되어 화면에 나오기까지 무척 오래 걸린다.
2. 업로드 허용 파일 크기 최대가 20MB인데 이 크기보다 적은 webp 파일도 업로드 실패하는 경우가 있다.
- 아마도 webp 파일은 작아도 gif 변환하면 용량이 커지는데 이 변환된 gif 용량이 20MB가 넘을 때 실패하는 것 같다.
네이버 블로그 webp 관련해서는 아래 글 참고
GIF는 가라 WebP가 있다 가볍고 품질 좋은 움짤 만들기
안녕하세요, 도전인생입니다. 움짤 많이 보시나요? 인터넷에서 움직이는 사진이나 그림, 동영상 등을 움짤...
blog.naver.com
티스토리에서는 webp를 네이티브로 지원하는 듯하여 업로드하면 바로 올라가고 아직까지 용량 제한도 크게 느껴본 적이 없다.
이 부분은 티스토리의 압승!
참고로 webp는 움짤도 지원되어 gif를 대체할 수 있고, 화질 대비 용량이 JPEG 보다 훨씬 작은 구글에서 만든 차세대 이미지 파일 포맷이다.
GIF, JPG 대신 webp를 쓰면 파일 용량이 크게 작아지기에 페이지 로딩 시간이 크게 단축되고, 이는 SEO 최적화에도 많은 영향을 끼친다.
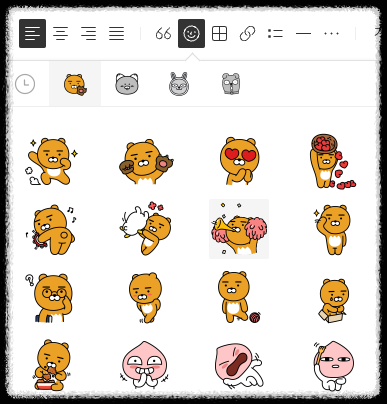
3. 익숙한 카카오 이모티콘
네이버 블로그 이모티콘(스티커)도 특징 있고 톡톡 튀는 게 아주 재미있다.
하지만 티스토리에선 스마트폰에서 수없이 많이 보고 보내 본 이모티콘을 블로그에 쓸 수 있으니 매우 반가웠다.




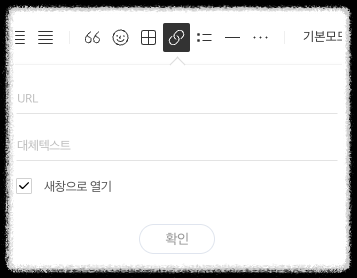
4. 링크 추가 단축키
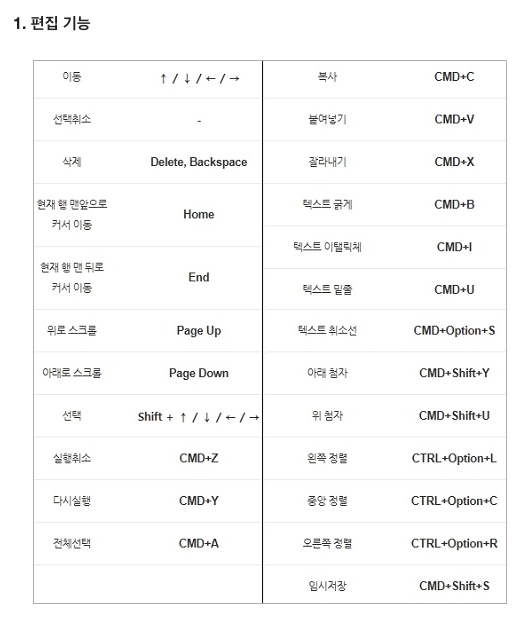
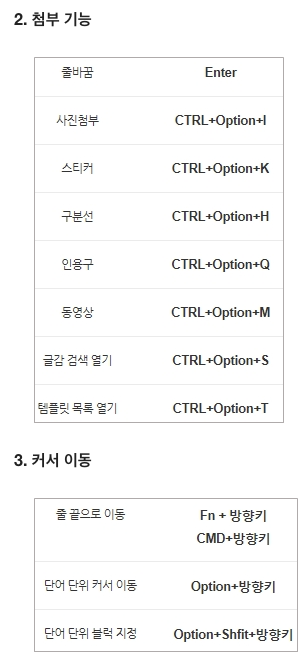
네이버 단축키는 https://help.naver.com/service/5593/contents/19245?osType=PC&lang=ko 에 정리되어 있다.


적지 않은 단축키를 지원하지만 다른 에디터에서도 표준처럼 쓰이는 링크 추가 단축키가 없다.
이 단축키가 없다는 것을 처음 알았을 때의 당혹스러움이라니...
티스토리에서는 macOS 기준으로 command + k 가 링크를 넣는 단축키이다. (MS Windows에서는 Ctrl + k 일까?)
아무 곳에서나 command + k를 누르면 링크를 넣을 수 있는 창이 떠서 바로 링크를 입력하면 된다.

글 내용을 선택하고 command + k를 누르면 된다.
사진을 선택하고 command + k를 누르면 된다.
물론 그냥 주소를 붙여 넣어도 링크가 삽입되는데 이 기능은 링크 자체만 넣는 경우이고, 글이나 사진 등에 링크를 삽입할 때에는 이 단축키가 무척 유용하다.
네이버 블로그에서는 이걸 일일이 마우스 이동해서 메뉴에서 클릭하려니 조금 답답하다.
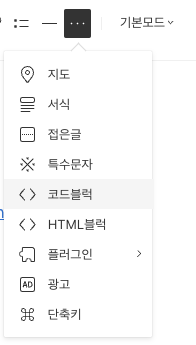
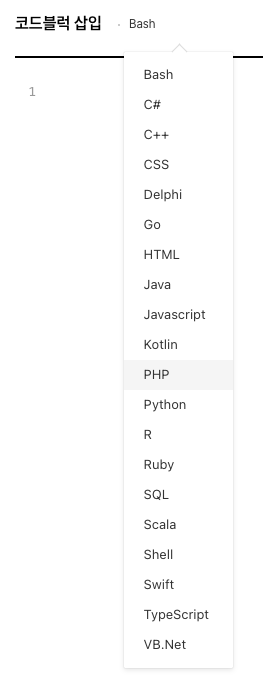
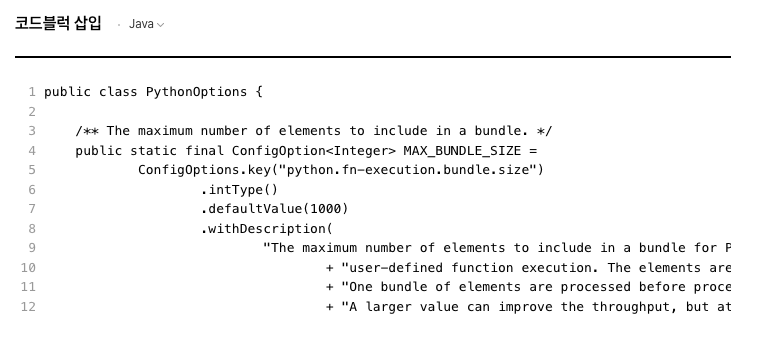
5. 코드블럭



public class PythonOptions {
/** The maximum number of elements to include in a bundle. */
public static final ConfigOption<Integer> MAX_BUNDLE_SIZE =
ConfigOptions.key("python.fn-execution.bundle.size")
.intType()
.defaultValue(1000)
.withDescription(
"The maximum number of elements to include in a bundle for Python "
+ "user-defined function execution. The elements are processed asynchronously. "
+ "One bundle of elements are processed before processing the next bundle of elements. "
+ "A larger value can improve the throughput, but at the cost of more memory usage and higher latency.");
역시 티스토리는 개발자나 IT 계열 분들이 좋아하는 듯
네이버에서는 코드블록 기능을 아무리 찾아도 못 찾겠는데, 그럼 이렇게 넣고 싶을 때에는 어떻게 해야 하지?
6. 마크다운 & HTML 지원
티스토리 에디터는 3가지 모드가 있다.
1. 기본모드 (WYSIWYG 위지윅)
2. 마크다운
3. HTML
마크다운은 익숙하기만 하면 훨씬 예쁘고 구조적이고 효율적으로 글을 쓸 수가 읽다.

써보니 내가 좋아하는 옵시디언(Obsidian) 보다 안 이쁘기는 하지만 그런대로 쓸만할 것 같다.
그러면 Obsidian에서 초안을 쓰고 그걸 그대로 가져와도 되지. 앞으로 이 방법을 좀 고려해 봐야겠다.
HTML이 되는 것은 더 말할 것도 없다.
HTML이 되면 제휴 마케팅 등을 하기에도 좋고, 응용처가 무궁무진하니까...
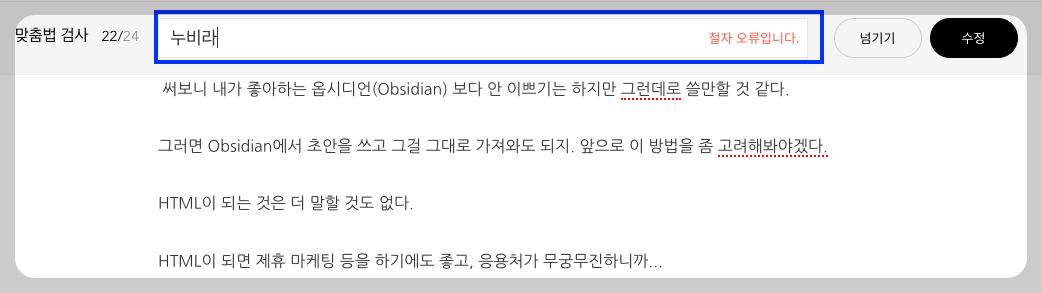
7. 맞춤법 검사에서 직접 수정 가능
네이버 블로그 에디터에도 강력한 맞춤법 검사기가 있다.
무엇이 잘못되었는지 알려주기도 하고, 제안해주기도 하고, 일괄 적용, 일괄 스킵 등도 있어 유용하다.
다만 한 가지 아쉬운 점이 있다면 직접 수정 기능은 제안할 단어가 없을 때에만 가능하다는 점이다.
티스토리 에디터의 맞춤법 기능은 어느 경우에나 직접 수정이 가능하여 이 점이 유용하다.
이렇게 개발하는 게 어려운 것도 아닌데 왜 제외했을까 의문이다.

거꾸로 네이버 블로그 에디터의 맞춤법 검사 기능들 중 일괄 적용, 일괄 스킵 기능은 티스토리에도 있으면 좋겠다.
전에 쓴 문서에서도 이 부분은 별도로 언급을 했으니 참고
네이버 블로그와 티스토리 사진 콜라주 만들기 비교
네이버 블로그를 반년 정도 했고, 최근에 티스토리를 시작했는데 둘 간의 특징이 달라서 여러 면에서 호불호가 갈리네요. 아무래도 네이버 블로그에 익숙해서 이를 기준으로 티스토리의 기능
nomad.hangadac.com
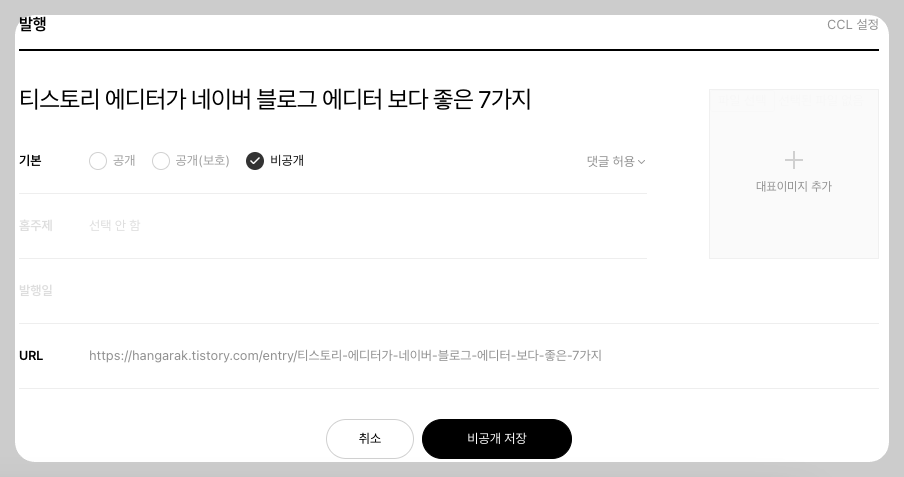
8. 대표이미지 별도 설정
네이버 블로그에서는 본문에 추가된 이미지에서만 대표이미지를 선정할 수가 있다.
그리고 기본적으로는 첫 번째 이미지가 대표이미지여서 글 발행 후 엉뚱한 이미지로 대표이미지가 되어있는 경우가 종종 있는데 티스토리에서는 발행 시에 대표이미지를 지정할 수 있어 확인도 되고 별도로 지정할 수 있어서 좋다.

9. 가볍다
작가나 블로거, 개발자처럼 타이핑과 연관이 있는 사람들이 특히 중시 여기는 게 에디터와 키보드이다.
나도 에디터와 키보드를 무척 좋아하고 중시 여기는데 이는 두뇌의 속도를 손가락이 못 따라가면 안 되기 때문이다.
붓으로 종이에 막힘없이 써 내려가는 것을 '일필휘지'라고 하면, 키보드로 모니터에 막힘없이 쳐내려 가는 것을 '일타휘모'라고 해야 할까?
네이버 블로그 에디터는 기능이 많아서 그런지 살짝 무거운 느낌이다.
본래 기능도 많은데 네이버 블로그 에디터를 지원하는 크롬 확장 프로그램들도 많아서인지 보다 무거운 느낌이다.
반면에 티스토리 에디터는 기능이 그리 많지 않아서일까?

느낌적인 느낌인데 글자가 밀리는 느낌이 없이 쭉쭉 써지는 것 같다.
그런 가벼운 느낌이 좋다.

티스토리 에디터가 네이버 블로그 에디터보다 좋다고 내가 주관적으로 느끼는 점을 뽑아보았다.
다르게 생각하면 이것들 외에는 네이버 블로그 에디터 기능이 좋다고 생각할 수도 있겠다. (사실 네이버 블로그 에디터 장점이 매우 많다.)

아직 티스토리 뉴비라 잘 모르는 상태에서 썼을 수도 있지만 뉴비의 느낀 점으로 참고만 하면 좋겠다.
디지털 노마드 한가락!!
'[안내] 궁금한 것은 못참아 > 티스토리' 카테고리의 다른 글
| 티스토리 테마 변경에도 메타 태그 유지하는 방법 (0) | 2025.01.27 |
|---|---|
| 티스토리 블로그 개인도메인 설정 공인인증서 결과 공유 (0) | 2025.01.25 |
| 티스토리 블로그 개인도메인 설정 상세 안내 (0) | 2025.01.25 |
| 아이콘 파비콘 설정으로 티스토리 블로그 정체성 부여 (0) | 2025.01.25 |
| Bing 빙 웹마스터툴 구글 서치콘솔 연동 등록 (1) | 2025.01.23 |