구글에서 검색이 되게 하려면 홈페이지를 구글 서치콘솔에 등록하고 사이트맵을 제출해야 하죠.
이 과정에서 해당 사이트의 소유 여부를 인증하게 되는데 HTML 인증코드로 하는 방법 등 여러 방법이 가능합니다.
HTML 인증코드는 <meta name="google-site-verificatio" content="foobar..."> 형식으로 되어있는데, 기존에 발급한 코드를 추후 구글 서치콘솔에서 어떻게 재확인할 수 있는지 공유드립니다.
서치콘솔 인증코드 확인 방법
재확인 필요의 경우
티스토리로 예를 들면 티스토리 스킨을 변경하면 HTML Header 파일이 새로운 스킨의 파일로 바뀌면서 기존 헤더에 기록한 내용이 사라지기도 합니다.
이렇게 스킨 변경에도 메타 태그가 유지하도록 하는 플러그인이 있어 이를 이용하는 방법이 있습니다.
티스토리 테마 변경에도 메타 태그 유지하는 방법
티스토리에서 테마를 변경하는 것도 티스토리를 운영하는 재미 중의 하나이죠.하지만 테마를 변경하면 기존에 추가했던 Header 정보가 변경되어서 구글, 빙, 네이버 등의 사이트 소유권 등록을
nomad.hangadac.com
하지만 직접 스킨의 HTML 파일에 수정을 한 경우는 스킨 변경 시 헤더 내용이 바뀌기 때문에 기존 HTML 인증코드를 재확인할 필요가 있습니다.
구글, 네이버 같은 검색엔진에서는 정기적으로 해당 인증코드를 재확인하여 사이트 소유인증을 하기 때문에 이 코드가 누락되면 검색 노출에서 제외될 수 있어 주의가 필요합니다.
구글 서치콘솔에 접속하여 확인할 수 있습니다.
속성(사이트) 선택
구글 서치콘솔에서는 '속성'이라고 하는데 HTML 태그 정보를 확인하고자 하는 '사이트'를 선택해 줍니다.

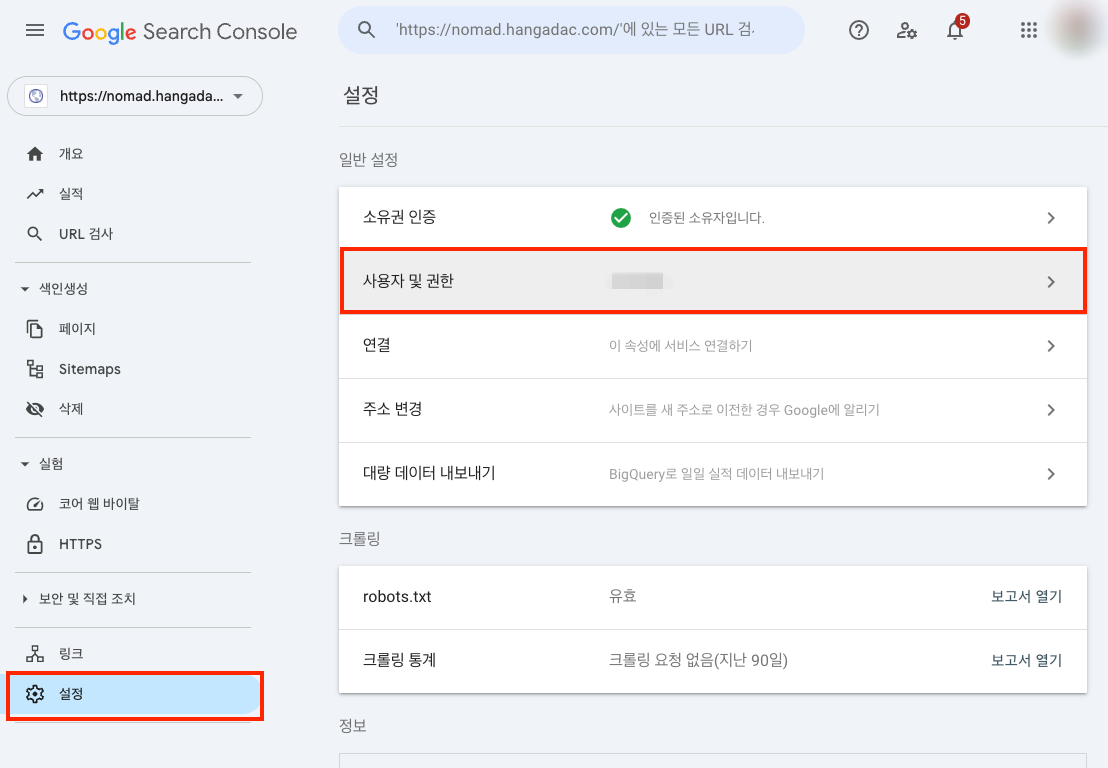
설정 -> 사용자 및 권한
구글 서치콘솔의 설정에서 사용자 및 권한을 선택합니다.

사용자 목록 중에서 소유인증을 한 사용자의 우측에 있는 '세 개 점' 버튼을 눌러 '추가작업'을 진행합니다.

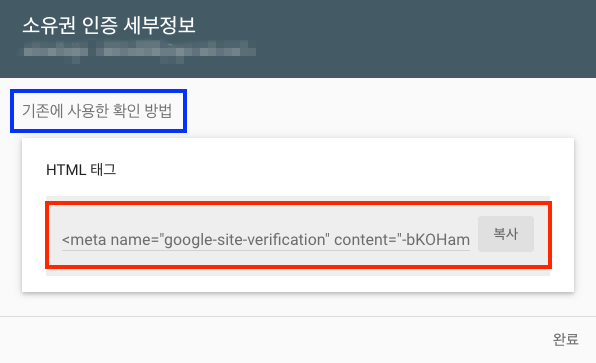
작은 팝업 메뉴가 뜨는데 그 안에 '소유권 인증 세부정보'가 있습니다.

기존에 사용한 방법이 무엇인지와 어떤 코드였는지를 알 수 있습니다.
필요시 이 코드를 다시 복사해서 사용하면 되겠습니다.

정리
사이트 소유 인증에 어떤 방법을 사용하였고, 해당 코드가 무엇인지를 구글 서치콘솔의 사용자 및 권한 '추가 작업'에서 확인하는 방법을 알아보았습니다.
알고 나면 별 것 아닌데 해당 메뉴가 많이 숨겨져 있고 직관적으로 알기 조금 어려워서 찾기가 조금 어려웠네요.
혹시라도 사이트 소유 인증 정보를 분실하여 재확인이 필요한 분들께 도움이 되었으면 좋겠네요.

감사합니다.
'[안내] 궁금한 것은 못참아 > 인터넷 IT' 카테고리의 다른 글
| 쿠팡 파트너스 티스토리 블로그 컴퓨터로 돈벌기 인터넷 부업 총정리 (0) | 2025.01.30 |
|---|---|
| 티스토리 블로그 구글 애드센스 연동 신청 방법 (1) | 2025.01.29 |
| SEO 네이버 서치어드바이저를 통한 Alt 속성 누락 확인 방법 (0) | 2025.01.26 |
| 빠른 색인을 위한 대안 인덱스나우 IndexNow (0) | 2025.01.26 |
| 세계 검색엔진 순위 및 점유율 2024년 (1) | 2025.01.26 |